在css中,可以利用linear-gradient()和rgba()函数实现图片的透明度渐变
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片透明度渐变实例演示</title>
<style>
.div1 {
box-sizing: border-box;
width: 400px;
height: 240px;
font-size: 22px;
padding-top: 100px;
overflow: hidden;
background: no-repeat center top / 100% 100%;
background-image: url(img/3.jpg)
}
.div2 {
box-sizing: border-box;
width: 400px;
height: 240px;
font-size: 22px;
padding-top: 100px;
overflow: hidden;
background: no-repeat center top / 100% 100%;
background-image: linear-gradient(to top, rgba(255, 255, 255, 1), rgba(255, 255, 255, 0)), url(img/3.jpg)
}
</style>
</head>
<body>
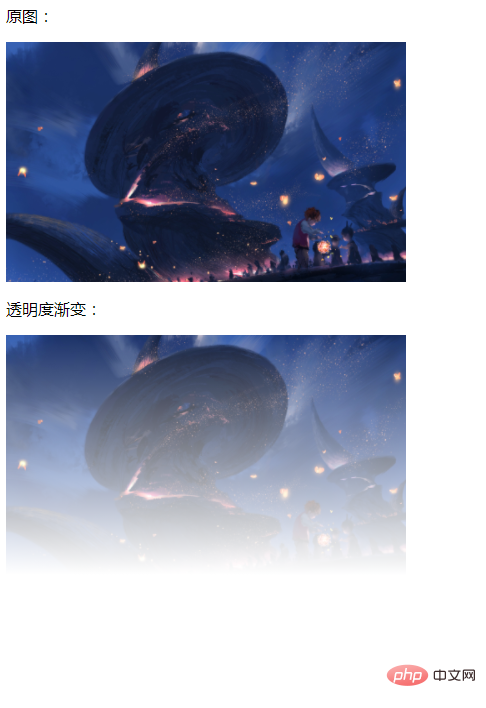
<p>原图:</p>
<div class="div1"></div>
<p>透明度渐变:</p>
<div class="div2"></div>
</body>
</html>效果图:

说明:
linear-gradient() 函数用于创建一个线性渐变的 “图像”。
为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。
css语法:
background: linear-gradient(direction, color-stop1, color-stop2, ...);direction 用角度值指定渐变的方向(或角度)。
color-stop1, color-stop2,… 用于指定渐变的起止颜色。
在linear-gradient() 函数中使用rgba即可设置透明度渐变。
RGBA 的意思是(Red-Green-Blue-Alpha)它是在 RGB 上扩展包括了“alpha”通道,运行对颜色值设置透明度。
语法:
rgba(red, green, blue, alpha)
red 定义红色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。
green 定义绿色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。
blue 定义蓝色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。
alpha – 透明度 定义透明度 0(完全透明) ~ 1(完全不透明)


评论
本文评论功能已关闭。