- ueditor 自定义插入音频、视频会被过滤掉src问题解决
解决方式: 修改ueditor.config.js文件,将
img: ['src', 'alt', 'title', 'width', 'height', 'id', '_src', 'loadingclass', 'class', 'data-latex'],改为
img: ['src', 'alt', 'title', 'width', 'height', 'id', '_url', 'loadingclass', 'class', 'data-latex'],- 在预览的窗口提示 “输入的视频地址有误,请检查后再试!
打开文件: ueditor.all.js:
搜索 me.commands["insertvideo"] 把
html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'image'));
``` 改为插入的 embed 标签
```
html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'embed')); 打开文件: dialogs/video/video.js
搜索 function createPreviewVideo(url)
把下面的内容替换
$G("preview").innerHTML = '<video class="previewVideo" controls="controls" src="'+conUrl+'" style="width:420;height:280 "></video>'; - ueditor 在上传视频之后,编辑页面,显示空白。查看html有视频,就是显示空白
解决办法:
打开文件: ueditor.all.js
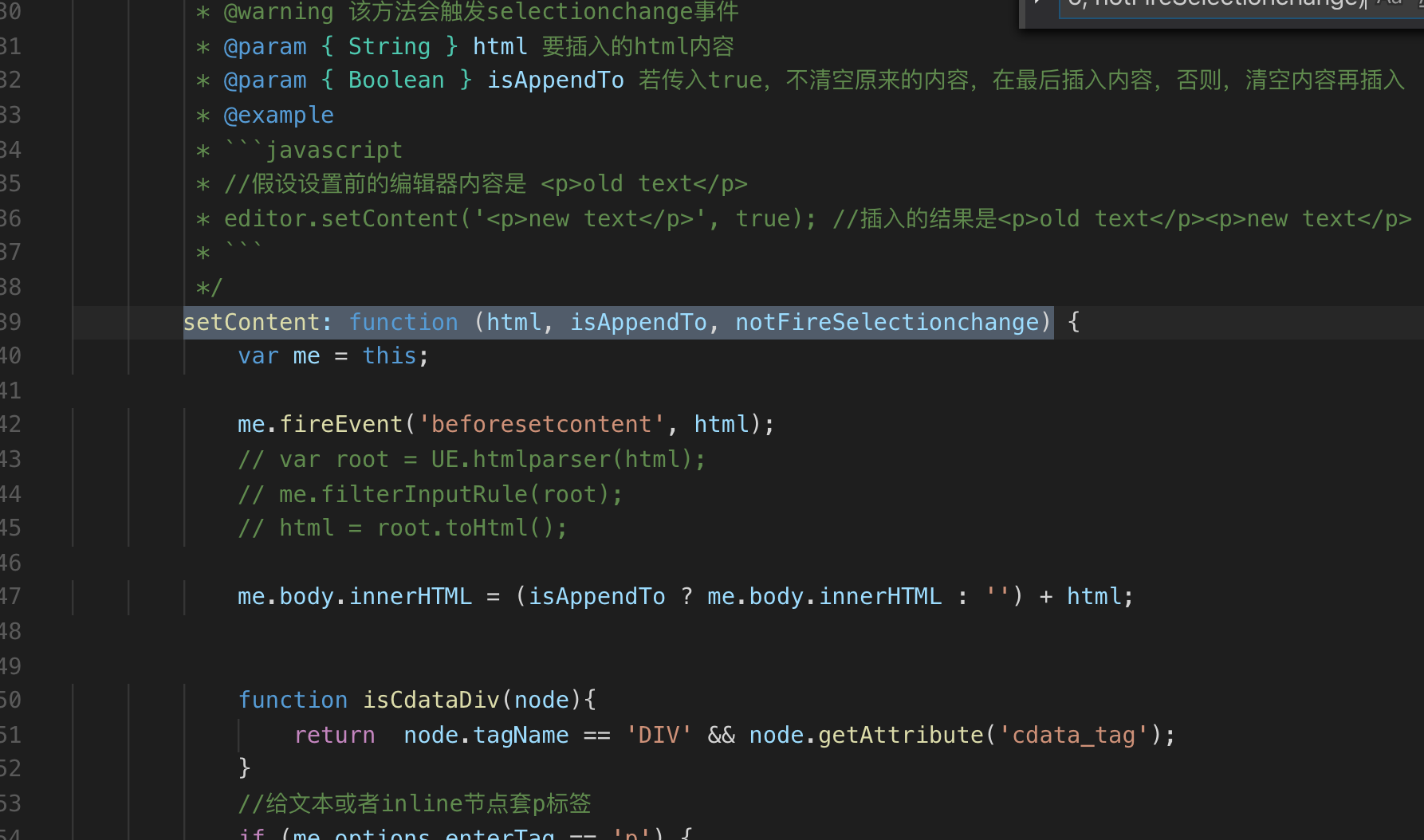
搜索
setContent: function (html, isAppendTo, notFireSelectionchange)

- 上传之后,无法关闭弹窗
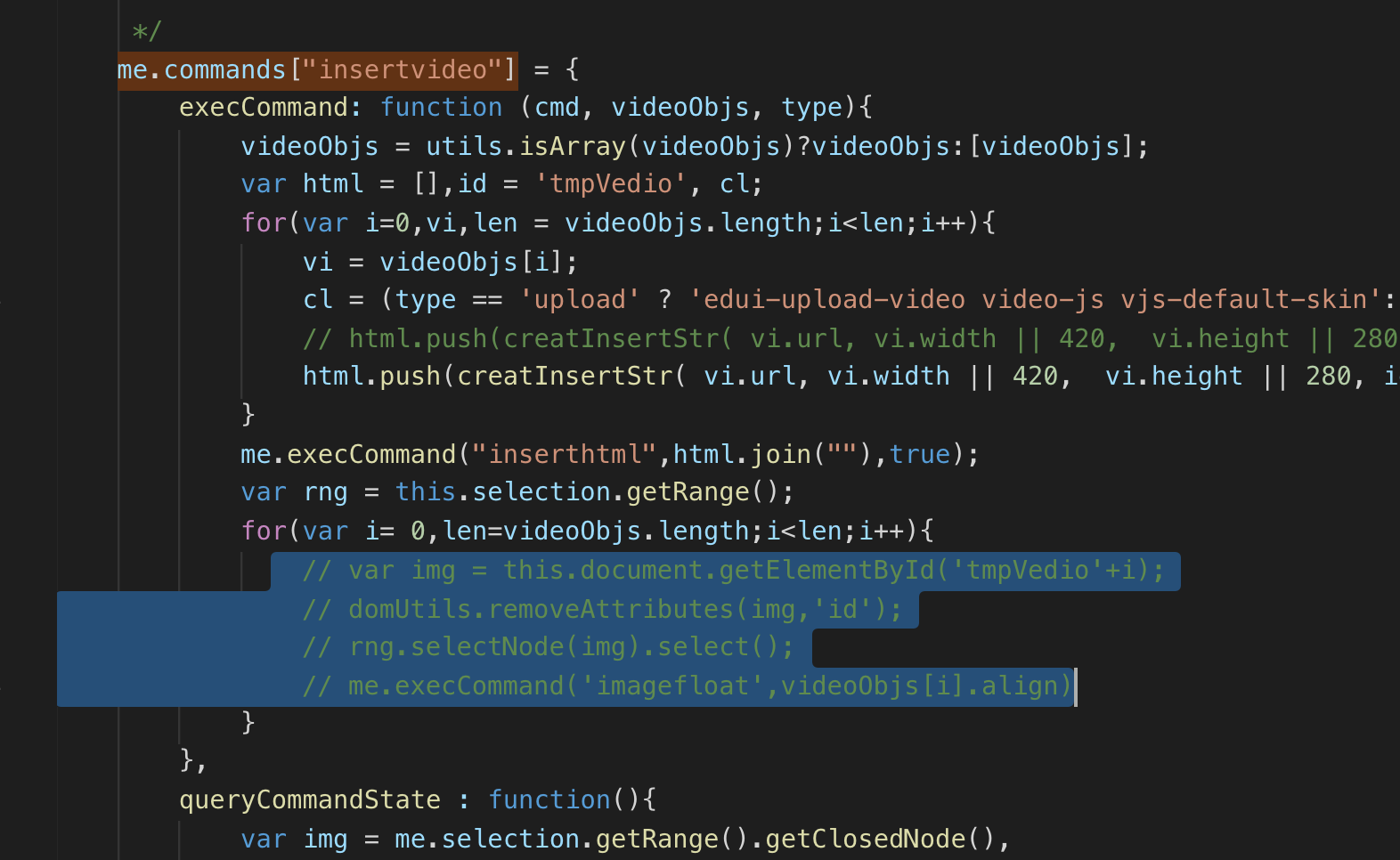
原因:因为改动embed后,下面红框的代码无法正常找到image标签及其里面的属性导致的,
解决办法:
打开文件: ueditor.all.js:
搜索 me.commands[“insertvideo”] , 注释掉红框部分:

- 在显示时候,无法显示问题:
打开文件: ueditor.all.js:
搜索 case ‘embed’:
str = '<embed type="application/x-shockwave-flash" class="' + classname + '" pluginspage="http://www.macromedia.com/go/getflashplayer"' +
' src="' + utils.html(url) + '" width="' + width + '" height="' + height + '"' + (align ? ' style="float:' + align + '"': '') +
' wmode="transparent" play="true" loop="false" menu="false" allowscriptaccess="never" allowfullscreen="true" >';
break; 改为
str = '<embed src="' + utils.html(url) + '" width="' + width + '" height="' + height + '"' + (align ? ' style="float:' + align + '"': '') +
' wmode="transparent" play="true" loop="false" menu="false" allowscriptaccess="never" allowfullscreen="true" >';
break; 其实就是去掉了:
type="application/x-shockwave-flash" class="' + classname + '" pluginspage="http://www.macromedia.com/go/getflashplayer"' +' 清除缓存即可


评论
本文评论功能已关闭。