作者:Momo
链接:https://www.zhihu.com/question/446432610/answer/1750915602
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
“blob:网址” 中的 blob 是一种伪协议,指向本地的一个 Blob 对象,是使用URL.createObjectURL() 生成的。以下,就手把手教你如何生成一个 blob 协议的视频地址。通过 fetch 获取视频,responseType 设置成 blob通过 URL.createObjectURL() 方法生成一个指向该 blob 的 objectUrl将得到的 objectUrl 赋值给 video.src 。完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test blob</title>
</head>
<body>
<video src="" controls></video>
<script>
fetch('https://ok.166.net/gameyw-misc/opd/squash/20210226/134206-krb0sf3j14.mp4', {
method: 'get',
responseType: 'blob'
})
.then(res => res.blob())
.then(res => {
const src = URL.createObjectURL(res);
document.querySelector('video').src = src;
})
</script>
</body>
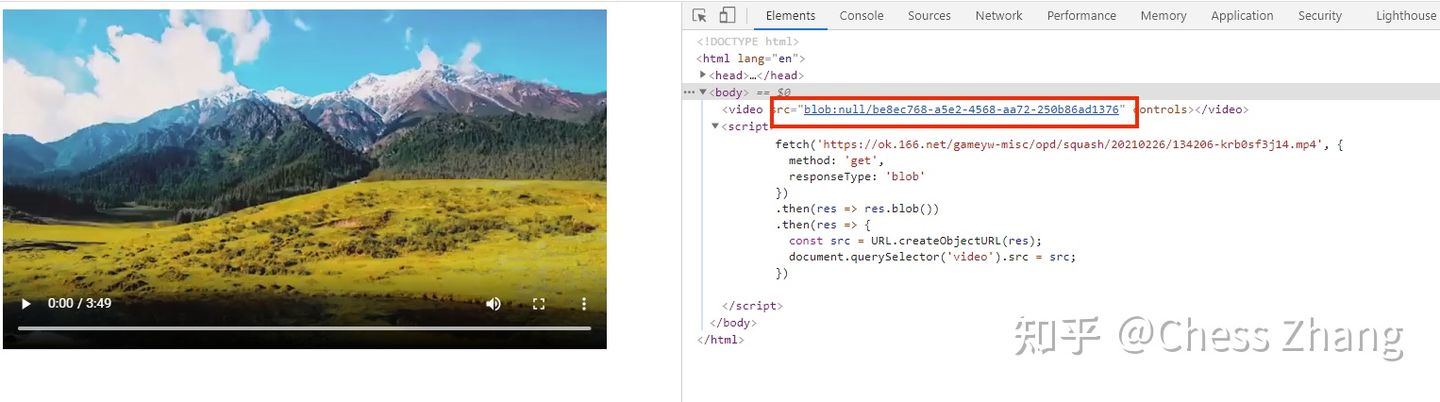
</html>你把以上代码复制到本地保存为 html 文件,然后用浏览器打开打开即可播放视频。如果使用 file 协议打开 ,看到的 blob 地址类似下面的:

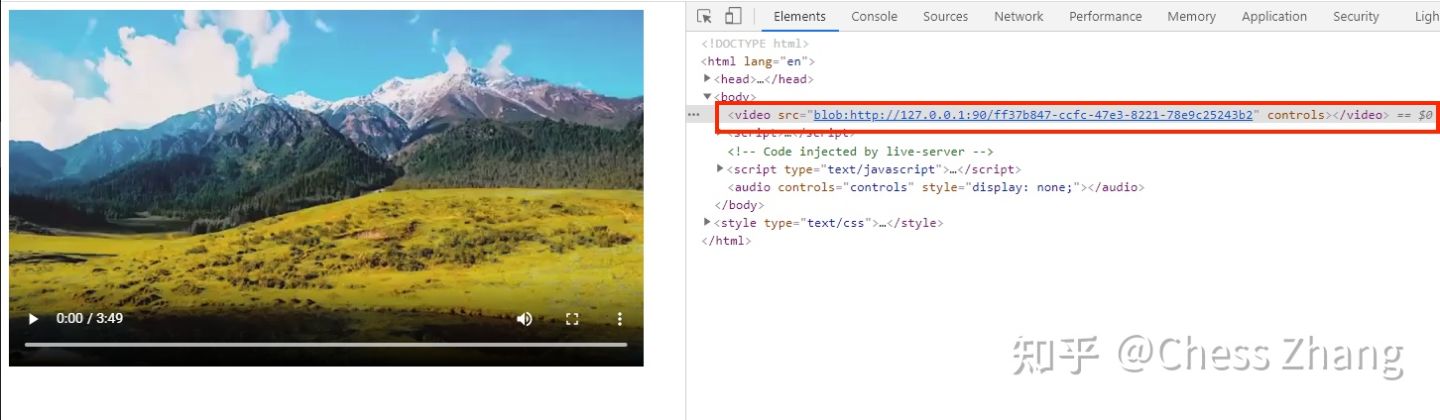
如果使用 http 服务器打开 ,看到会类似下面的:

最后 ,再补充一下,因为我们的测试视频比较小,这里的 blob 对象直接就是一个完整的视频。对于一些大的视频,会使用 m3u8 格式做分割处理的,所以你会看到请求的是 m3u8 而不是 mp4 ,但是转换成 blob 伪协议的本质也是一样的,这里就不详细展开。


评论
本文评论功能已关闭。