修改前注意备份
- 下载Ueditor
官网:https://github.com/fex-team/ueditor/releases/tag/v1.4.3.3
- 解压到phpcms目录
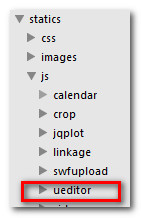
将压缩包内文件夹改名为 ueditor 解压到phpcms目录下面的 ./statics/js/ 下,目录结构如下:

- 修改ueditor/php/config.json
全局替换,
- 如果是本地项目,将 /ueditor/php/upload/ 替换为 /网站文件夹/uploadfile/
- 如果是线上项目,将 /ueditor/php/upload/ 替换为 /uploadfile/
- 修改./libs/classes/form.class.php文件
将静态方法editor里面所有内容替换为:
$str ='';
if(!defined('EDITOR_INIT')) {
$str .= '<script type="text/javascript" src="'.JS_PATH.'ueditor/ueditor.config.js"></script>';
$str .= '<script type="text/javascript" src="'.JS_PATH.'ueditor/ueditor.all.js"></script>';
$str .= '<script type="text/javascript" src="'.JS_PATH.'ueditor/ueditor.parse.js"></script>';
$str .= '<link rel="stylesheet" href="'.JS_PATH.'ueditor/themes/default/css/ueditor.css"/>';
define('EDITOR_INIT', 1);
}
$str .= "<script type=\"text/javascript\">\r\n";
$str .= "var editor = UE.getEditor('$textareaid');";
$str .= '</script>';
return $str;- 修改ueditor大小
在ueditor/themes/default/css/ueditor.css中,
找到 /*UI工具栏、编辑区域、底部*/ 下面的css: .edui-default .edui-editor ,在其中添加:
width:auto!important;//用于ueditor工具栏的宽度自适应往下找到 edui-editor-iframeholder ,在其中也添加:
width:auto!important;//用于ueditor内容框宽度自适应- 修改ueditor高度
在ueditor/ueditor.config.js中,
找到 initialFrameHeight ,将此行注释取消掉(默认的高度比较低)
========================================================
注意:
- 如果需要自定义工具栏:
修改ueditor/ueditor.config.js配置文件,
,toolbars : [[ ********** ]]
这个工具栏图标可以参照官方文档进行修改,去掉不需要的功能:http://fex.baidu.com/ueditor/#start-toolbar
- 附件没有按照phpcms的命名规则修改,
如果需要修改,在config.json文件中:
按如下替换:注意涉及到image,file,video,需要替换三次
uploadfile/{yyyy}/{mm}{dd}/{yyyy}{mm}{dd}{rand:6}- phpcms自带的ckeditor是上传附件的时候是操作数据库的,
所以后台附件管理有数据库模式,而咱没有写相关代码,所以如果需要管理附件只能用目录模式进行删除,这种情况下也就不需要注意路径问题了
- 本方法是在新安装的phpcms v9.5.8上面完成的,所以没有考虑已有附件在ueditor中的显示问题
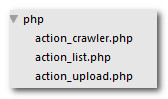
如果是已存在的附件,需要替换如下图三个文件中的一些路径:

具体可以参考下帖对这三个文件的操作部分:http://bbs.phpcms.cn/thread-882637-1-1.html
- 关于上传的视频在IE下看不到的问题(2014.11.6更新)
参考这篇文章:http://blog.csdn.net/estelle_belle/article/details/40047443
在视频播放的页面或者header引入如下代码即可
<!--[if IE]>
<script src="http://api.html5media.info/1.1.4/html5media.min.js"></script>
<![endif]-->上述方法改过之后暂时没有发现问题。
来源:https://www.cnblogs.com/savokiss/p/4076958.html
==============================================
- 配置图片(附件)的访问路径前缀,这一步解决添加内容时,取第一张图片为缩略图的问题(缩略图不显示)。以上传图片为例,UEditor默认的图片访问路径前缀为空:

这里修改为你的网站平台的域名,可在本地建立虚拟站点,如域名为 http://www.xxx.com,则此处修改为:

该文件中其余各个有 UrlPrefix(访问路径前缀)的地方,都配置为 http://www.xxx.com
- 这里,设置编辑器默认高度为 $height = 320 ;并配置了 toolbars参数,与phpcms模型结合,可选择编辑器为“标准型”和“简洁型”(已事先根据需要,修改了标准型和简洁型工具栏包含的内容,具体方法参照另一篇博客)。在初始化UEditor时,传入参数 $height 和 $toolbar:

- 修改UEditor宽度:
在 statics/js/ueditor/themes/default/css/ueditor.css中,
找到 .edui-default .edui-editor (大约134行),在其中添加:width:auto !important; 用于UEditor工具栏宽度自适应:

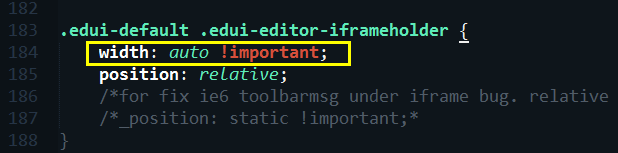
找到 .edui-editor-iframeholder(大约182行),在其中添加 width:auto !important; 用于UEditor内容框宽度自适应:

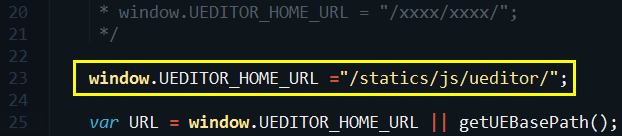
- 此处 ueditor.config.js文件中,可在22行 下增加代码 window.UEDITOR_HOME_URL =”/statics/js/ueditor/”; 用于指明UEditor编辑器所在目录(相对于根路径)。实践中发现,不增加也可以,下面的 getUEBasePath() 会自动获取。这里仅做参考。

- 解决UEditor编辑时插入表格,前台页面不显示的问题:在模板文件(show.html)中,增加以下UEditor的js解析文件和样式文件:
<script type="text/javascript" src="{JS_PATH}ueditor/ueditor.parse.js"></script>
<script type="text/javascript">
setTimeout(function(){
uParse('.content', {
'highlightJsUrl':'{APP_PATH}statics/js/ueditor/third-party/SyntaxHighlighter/shCore.js',
'highlightCssUrl':'{APP_PATH}statics/js/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css'
})
}, 300);
</script>注意: 这里是将 /根路径/phpcms/ 中的文本编辑器ckeditor替换为UEditor, /根路径/phpsso_server/ 中并未做替换。


评论
本文评论功能已关闭。